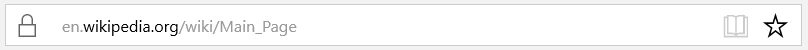
In a web browser, the address bar (also location bar or URL bar) is the element that shows the current URL. The user can type a URL into it to navigate to a chosen website. In most modern browsers, non-URLs are automatically sent to a search engine. In a file browser, it serves the same purpose of navigation, but through the file-system hierarchy.
Many address bars offer features like autocomplete and a list of suggestions while the address is being typed in. This auto-completion feature bases its suggestions on the browser’s history. Some browsers have keyboard shortcuts to auto-complete an address.
Features[edit]
In addition to the URL, some address bars feature icons showing features or information about the site. For websites using a favicon (a small icon that represents the website), a small icon may be present within the address bar, a generic icon appearing if the website does not specify one.[1] The address bar is also used to show the security status of a web page; various designs are used to distinguish between insecure HTTP and encrypted HTTPS, alongside use of an Extended Validation Certificate, which some websites use to verify their identity.
Most web browsers allow for the use of a search engine if the term typed in is not clearly a URL.[2][3] This will usually also auto-complete, if the search engine offers this feature, to popular answers, some engines even suggesting answers to basic maths queries. Some browsers, such as Firefox,[4] Opera and Google Chrome, allow for website-specific searches to be set by the user. For example, by associating the shortcut «!w» with Wikipedia, «!w cake» can be entered into the address bar to navigate directly to the Wikipedia article for cake. This feature is standardised for users of the search engine DuckDuckGo as «bangs».
Web browsers often include a feature called Smart Bookmarks. In this feature, the user sets a command that allows for a function (such as searching, editing, or posting) of a website to be expedited. Then, a keyword or term associated with the command is typed into the address bar followed by entering the term afterwards or selecting the command from a list.
In some browsers, such as Opera and Safari, the address bar can double as a progress bar that indicates how much of the contents of the page has been loaded.
Comparisons[edit]
The following sections compare address bar widgets for a few well-known web browsers.
Firefox[edit]
Opera[edit]
Opera’s address bar when visiting the English Wikipedia
Internet Explorer[edit]
Microsoft Edge[edit]
The address bar of Microsoft Edge when visiting the English Wikipedia through HTTPS
See also[edit]
- Combo box
References[edit]
- ^ Apple, Jennifer. «Favicon — How To Create A Favicon.ico». Futura Studios. Retrieved 25 February 2011.
- ^ «Search the web from Address Bar». Firefox Help. Retrieved 5 January 2014.
- ^ «Use the address bar (omnibox)». Chrome Help. Retrieved 13 May 2013.
- ^ Hoffman, Rae (10 February 2008). «Creating Firefox Search Bookmarks». Sugarrae™. Retrieved 5 January 2014.
In a web browser, the address bar (also location bar or URL bar) is the element that shows the current URL. The user can type a URL into it to navigate to a chosen website. In most modern browsers, non-URLs are automatically sent to a search engine. In a file browser, it serves the same purpose of navigation, but through the file-system hierarchy.
Many address bars offer features like autocomplete and a list of suggestions while the address is being typed in. This auto-completion feature bases its suggestions on the browser’s history. Some browsers have keyboard shortcuts to auto-complete an address.
Features[edit]
In addition to the URL, some address bars feature icons showing features or information about the site. For websites using a favicon (a small icon that represents the website), a small icon may be present within the address bar, a generic icon appearing if the website does not specify one.[1] The address bar is also used to show the security status of a web page; various designs are used to distinguish between insecure HTTP and encrypted HTTPS, alongside use of an Extended Validation Certificate, which some websites use to verify their identity.
Most web browsers allow for the use of a search engine if the term typed in is not clearly a URL.[2][3] This will usually also auto-complete, if the search engine offers this feature, to popular answers, some engines even suggesting answers to basic maths queries. Some browsers, such as Firefox,[4] Opera and Google Chrome, allow for website-specific searches to be set by the user. For example, by associating the shortcut «!w» with Wikipedia, «!w cake» can be entered into the address bar to navigate directly to the Wikipedia article for cake. This feature is standardised for users of the search engine DuckDuckGo as «bangs».
Web browsers often include a feature called Smart Bookmarks. In this feature, the user sets a command that allows for a function (such as searching, editing, or posting) of a website to be expedited. Then, a keyword or term associated with the command is typed into the address bar followed by entering the term afterwards or selecting the command from a list.
In some browsers, such as Opera and Safari, the address bar can double as a progress bar that indicates how much of the contents of the page has been loaded.
Comparisons[edit]
The following sections compare address bar widgets for a few well-known web browsers.
Firefox[edit]
Opera[edit]
Opera’s address bar when visiting the English Wikipedia
Internet Explorer[edit]
Microsoft Edge[edit]
The address bar of Microsoft Edge when visiting the English Wikipedia through HTTPS
See also[edit]
- Combo box
References[edit]
- ^ Apple, Jennifer. «Favicon — How To Create A Favicon.ico». Futura Studios. Retrieved 25 February 2011.
- ^ «Search the web from Address Bar». Firefox Help. Retrieved 5 January 2014.
- ^ «Use the address bar (omnibox)». Chrome Help. Retrieved 13 May 2013.
- ^ Hoffman, Rae (10 February 2008). «Creating Firefox Search Bookmarks». Sugarrae™. Retrieved 5 January 2014.
Веб-адреса сайтов (написанные как латиницей, так и кириллицей) пишутся строчными буквами: www.gramota.ru; президент. рф.
Как правильно называется адрес сайта?
URL — это адрес, который имеет любой сетевой ресурс и который можно использовать для работы в Интернете. Такой адрес является отправной точкой для визита на какой-либо сайт и должен быть сначала введен в браузере. URL перенаправляет пользователя на нужную страницу с ее содержимым.
Что такое адрес сайта пример?
Адрес сайта еще называют URL (от англ. Uniform Resource Locator). Пример адреса сайта выглядит так: … Узнать адрес, например, картинки можно нажав на ней правой клавишей мыши и выбрав из выпадающего списка пункт «Копировать URL-Картинки».
Как правильно писать названия сайтов?
При написании названий сайтов действуют общие правила: названия пишутся с прописной буквы и заключаются в кавычки: порталы «Яндекс», «Рамблер», «Культура письменной речи»; социальные сети «Фейсбук», «ВКонтакте» (официальное название этого ресурса именно такое, хотя оно противоречит нормам русского письма; должно быть: …
Что такое адрес веб страницы?
URL-адрес страницы (перевод словосочетания Uniform Resource Locator) – единый указатель ресурсов сайта. Сокращённо URL – это уникальный набор символов, представляющий адрес в интернете Web-ресурса. Сайт, картинки, файлы, видео-контент могут являться ресурсом.
Как записывается адрес веб страницы?
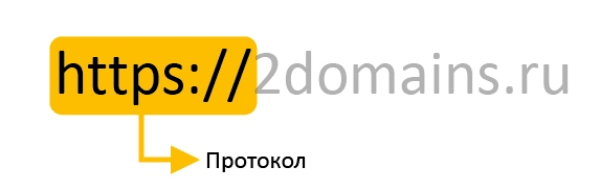
Веб-адрес включает две основные части: идентификатор протокола и название ресурса (сайта или страницы). Идентификатор протокола отделяется от названия ресурса двоеточием и двумя косыми чертами. Первая часть веб-адреса – это идентификатор протокола, который указывает на используемый протокол.
Что такое www в адресе?
Ну, конечно, очень многие ответят: “World Wide Web” — всемирная паутина — веб-часть интернета, построенная на гиперссылках и разметке текста тегами. Веб пришёл к нам в середине 90-х, до этого интернет был представлен в основном электронной почтой, в адресах которой тоже имеются доменные имена.
Как выглядит URL адрес сайта?
URL-адрес выглядит так: https://2domains.ru. Он состоит из 2-х основных частей: https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте.
Как правильно указывать сайт?
При написании названий сайтов действуют общие правила: названия пишутся с прописной буквы и заключаются в кавычки: порталы «Яндекс», «Рамблер», «Культура письменной речи»; социальные сети «Фейсбук», «ВКонтакте» (официальное название этого ресурса именно такое, хотя оно противоречит нормам русского письма; должно быть: …
Как пишется адрес ссылки?
Унифицированный указатель ресурса (от англ. Uniform Resource Locator, сокр. URL [ˌjuː ɑːr ˈel]) — система унифицированных адресов электронных ресурсов, или единообразный определитель местонахождения ресурса (файла).
Как пишется онлайн с другими словами?
Слово онлайн пишется по-русски, со строчной буквы, без дефиса. При использовании в первой части сложных слов пишется через дефис.
Как правильно писать в сети Интернет?
Из последних рекомендаций специалистов по языку — писать слово Интернет с большой буквы, если имеется в виду наименование сети (сеть Интернет), но с маленькой, если «интернет» становится частью сложного, двусоставного слова (интернет-связь, интернет-конференция).
Как правильно писать в Интернете или в Интернет?
Записанные латинскими буквами, Internet, Interpol, Taliban, разумеется, не склоняются; но все эти слова давно усвоены русским языком, и писать их латиницей нет никаких оснований. в Интернете, пользователи Интернета, пользователи сети Интернет; неправильно *в Интернет, *пользователи Интернет; нежелательно *в Internet.
Как узнать адрес страницы?
Откройте сайт google.com на компьютере. Введите поисковый запрос. Найдите нужную страницу в результатах и откройте ее. Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
Как узнать адрес своей страницы на Фейсбуке?
Веб-адрес аккаунта Фейсбук указывается в поисковой строке браузера через компьютер или полную версию браузера смартфона. Внешний вид URL: https://www.facebook.com/{ID}, где {ID} — номер пользователя, присвоенный сервисом при регистрации.
Как узнать адрес видео на сайте?
Запустите приложение YouTube и откройте любое видео. Нажмите маленькую стрелочку, расположенную в верхней части окна воспроизведения, чтобы отобразить параметры совместного доступа: Теперь нажмите кнопку Копировать URL (Copy URL):
Интересные материалы:
Что такое настройка UPnP?
Что такое натуральное число правило?
Что такое Немембранный Органоид?
Что такое Нераспространённое и распространённое предложение?
Что такое независимое государство?
Что такое новая пассия?
Что такое нуб Википедия?
Что такое объекты экологического права?
Что такое облако в географии?
Что такое оборот средств?

Приветствую Вас на страницах блога: My-busines.ru. В этой статье мы рассмотрим, что такое адрес сайта, какие они бывают, для чего нужны и как их создать.
Итак, простыми словами, URL адрес (Uniform Resource Locator) – это такой указатель, который говорит о том, где в интернете находится тот или иной сайт. Как правило, он включает в себя имя домена и путь к странице, который, в свою очередь, содержит в себе ее название.
Изобретателем данной технологии является Sir Timothy John «Tim» Berners-Lee. Реализовал идею он в 1990 году, которая, на тот момент, выполняла лишь функцию адреса размещения.
Конечно же данная технология имеет достаточно большой список своих достоинств, но у нее имеется и свой, достаточно существенный недостаток. Он заключается в использовании лишь латинских символов, а также цифр и некоторых других знаков. Допустим, если нужно использовать кириллицу, нужно будет провести процесс перекодировки, который, в свою очередь, выполняется достаточно сложно.
Содержание
- 1 Что это такое и для чего нужен
- 1.1 Пример того, как выглядит url (урл) адрес
- 1.2 Структура
- 1.3 Где находится
- 2 Как создать URL адрес
- 2.1 Какие виды бывают
- 2.2 Вывод
- 2.3 Полезные видео на эту тему:
Что это такое и для чего нужен
Исходя из названия и всего вышесказанного можно сказать, что URL адрес служит непосредственно для адресации того или иного сайта. С его помощью можно узнать, где в интернете находится какой-либо ресурс. URL адрес содержит в себе название самого сайта, на который и указывает. Таким образом можно подытожить, что эта технология – очень важный элемент интернета, без которого он был бы запутанной и непонятной паутиной.
Пример того, как выглядит url (урл) адрес
Наглядным примером может послужить вот такая строчка:
http://www.company.com/blog/page-name
Она выводится в окне, которое, в свою очередь, расположено на верхней части страницы. Он состоит из нескольких компонентов, которые образуют специальную структуру, но об этом мы поговорим позднее.
Примерно так выглядят URL адреса всех страницы в интернете. Но нужно знать, что это правильная вариация оформления. Она может быть и неправильной, отличаясь большим количеством непонятных неподготовленному человеку символов.
Структура
Для того, чтобы понять, как устроены URL адреса, нужно рассмотреть подробно их структуру. Для этого давайте еще раз обратимся к нашему сайту, который уже использовали в роли примера Выше. http://www.company.com/blog/page-name. Итак, если смотреть на эту строку, то можно разделить ее на несколько частей, которые выполняют свою функцию, итак:
- http – протокол сайта
- www.company.com – в нашем случае играет роль полного доменного имени, оно пишется в зависимости от названия сайта
- /Blog/ — Путь, который нужно проделать, чтобы найти этот файл. Иными словами – путь к файлу.
- Page.name – Имеющаяся информация о файле
Где находится
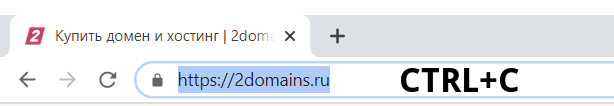
Существует достаточно много разных способов посмотреть URL адрес страницы. Если Вы обычный пользователь, который не особо разбирается в компьютерах, то просто не заморачивайте голову. Нажмите на поле адресной строки, у Вас выделится ссылка. Нажмите сочетание клавиш CTRL + C и скопируйте текст, либо проведите стандартную процедуру по копированию текста. Нажмите по выделенному тексту правой кнопкой мыши и нажмите на параметр «Копировать».
Если Вы более опытный юзер и Вам нужно скопировать URL адрес картинки, то кликните по ней правой кнопкой мыши и выберите пункт «Копировать URL картинки». Но, нужно помнить, что URL адрес имеют не только картинки или сайты, но и файлы. Для того, чтобы узнать и при надобности скопировать URL файла, нужно перейти в загрузки, кликнуть правой кнопкой мыши по интересующему Вас файлу и выбрать параметр «Копировать ссылку на загрузку». Таким образом становится понятно, что процесс стандартного копирования адреса – достаточно легкая процедура, с которой справится даже самые неопытный пользователь интернета.
Как создать URL адрес
Существует небольшая пошаговая инструкция, которая объясняет, как связать ссылку с URL. Итак:
- Первым делом нужно придумать текст, который в будущем вы планируете использовать в роли URL адреса.
- После этого нужно перейти на какой-либо сайт, который позволит зарегистрировать доменное имя.
- После этого, чтобы URL адрес начал работать, нужно его разместить на хостинге. Он может быть и платным, и бесплатным, но, как правило, рекомендуется использовать именно платную версию.
Какие виды бывают
Все указатели, как правило, можно разделить не две больших группы: простые и сложные. В случае использования простой вариации, вся интересующая информация находится непосредственно в самой строке URL адреса, 1 страничка – 1 файл.
Со сложным все обстоит по другому. Они имеют наиболее сложную систему хранения и получения информации, но при этом такие адреса имеют достаточно большой список возможностей, которые невозможно реализовать на простых вариациях сайта. Сложный сайт может состоять из одной страницы, которая имеет совершенно разное содержание. Ярким примером может послужить Yandex-Search. Абсолютно любой вводимый Вами запрос приводит Вас на одну и ту же страницу. Все начинается лишь с момента добавления вопросительного запроса в поисковую строку браузера. Абсолютно все, что располагается после него называется запросом GET формы.
Вывод
Таким образом, подытожив все вышесказанное, можно сказать, что URL адрес – достаточно сложная технология, смотря как ее использовать. А она, как известно, встречается в двух вариациях – в простой и сложной. Соответственно первая достаточно проста в изучении и использовании, а вот со сложной системой надо будет немного попотеть. Ну, отсюда в принципе и соответствующее название.
Если Вы всерьез решили заняться изучением этого вопроса, то нужно еще раз познакомиться со всей важной информацией, а также постараться запомнить ее. Также стоит ознакомиться со всеми преимущества и недостатками той или иной вариации данной технологии, потому что это может достаточно сильно повлиять на Ваш выбор.
В некоторых случаях изучение сложной вариации стоит того, хоть и занимает достаточно большое количество времени (смотря от интенсивности работы). В другом случае, если нужно лишь узнать, где располагается тот самый адрес, то достаточно лишь один раз прочитать и запомнить, чтобы в будущем сэкономить время. То есть становится понятно, что изучение этого вопроса может быть и сложным, и простым, смотря для каких целей он потребуется. Желаем Вам удачи!
Полезные видео на эту тему:
Поделитесь с друзьями в соц. сетях
Маркетолог, вебмастер, блогер с 2011 года. Люблю WordPress, Email маркетинг, Camtasia Studio, партнерские программы)) Создаю сайты и лендинги под ключ НЕДОРОГО. Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях — это будет лучшей благодарностью для нас и мотивацией на будущее!
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Введение
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активное обучение
Подробная информация
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
-
-
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы. -
-
www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете. -
-
:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL. -
-
/path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных. -
-
?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера. -
-
#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание: Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
-
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
-
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
-
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
-
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
-
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
Следующие шаги
URL (Uniform Resource Locator) — система унифицированных адресов электронных ресурсов, или единообразный определитель местонахождения ресурса. Используется как стандарт записи ссылок на объекты в интернете.
Впервые термин был использован в 1990 году, тогда же и начал активно применяться. Его автором является создатель мирового интернета Тим Бернерс-Ли. Первое назначение URL — адресация мест расположения ресурсов (например файлов) во Всемирной паутине.
В настоящее время под этим понятием скрывается адрес не только файлов в интернете, но и отдельных страниц и сайтов. URL-адрес вбивается в поисковую строку браузера и позволяет перейти на запрашиваемую страницу. Адрес можно напечатать вручную, можно скопировать со стороннего ресурса. Сам адрес также легко копируется — простым выделением поисковой строки с помощью мыши.
Чтобы узнать URL отдельного файла (например картинки), достаточно навести курсор на изображение, нажать правую клавишу мыши и выбрать пункт «Копировать адрес изображения». Если затем вставить его в поисковую строку, можно открыть только эту картинку, без перехода на сам сайт. Такой же прием работает и с другими отдельными файлами. Пример показан на картинке: страница сайта skillfactory.ru и попытка скопировать URL видео.
Разберем на примере страницы блога на сайте SkillFactory.
В начале адреса обычно указывается сетевой протокол. Это стандартные и знакомые многим буквы http. В некоторых браузерах протокол часто скрыт по умолчанию. Например, Google Chrome не показывает это буквенное обозначение. Стандартная форма — http. Есть также форма https, которая указывает на поддержку шифрования для установки безопасного соединения. Кроме того, существует еще несколько протоколов, которые встречаются значительно реже:
- mailto — браузер выполняет отправку писем на определенный адрес;
- file — появляется, когда вы открываете через браузер файлы с компьютера. Например, скачанные ранее pdf-файлы;
- ftp — открытие файлового сервера. Может указываться логин и пароль для перехода в свою учетную запись.
После кодового обозначения протокола идет доменное имя сайта. В нашем случае — blog.skillfactory.ru. Иногда может указываться IP-адрес сайта или номер порта.
Наконец, далее следует раздел на сайте, куда мы попали по этой ссылке. В нашем случае — https://blog.skillfactory.ru/data-analytics/, перечень статей в разделе «Аналитика данных».
Существует два вида URL — динамические и статические.
Динамические. Адреса генерируются в ответ на поисковые запросы пользователей сети. Они содержат специальные обозначения-разделители: «?», «=», «&». После них можно увидеть дополнительные параметры страницы. Это, например, стандартный вариант URL для интернет-магазинов.
Статические. Адреса носят постоянный характер. В них нет дополнительных параметров, и они не изменятся, пока владелец сайта сам не решит их поменять. Также такой формат адресов облегчает переход к папкам и разделам более высокого уровня: достаточно удалять названия разделов до разделителя «/».
Статические адреса являются более предпочтительными с точки зрения SEO, поскольку информация в них постоянная, они проще копируются и могут учитывать ключевые слова. Динамические адреса могут быть очень объемными и, к примеру, не помещаться в личное сообщение при передаче.
Традиционно язык интернета преимущественно английский. Это нашло отражение и в создании URL-адресов. Латиница используется в сайтах всего мира и является универсальным способом общения. Например, для русскоязычных сайтов предпочтительнее подписывать разделы как “news”, “blog”, “community” и т.д. Это облегчает и расширяет возможность их поиска.
Транслит используется для названий новостей и отдельных статей. Обычно такие заголовки легко читаются в личных сообщениях и файлах, и пользователю несложно догадаться, о чем будет статья. Ключевые слова в таких адресах также хорошо читаются, поэтому считаются удобными для SEO.
Кириллица — более редкий вариант языка для URL-адресов. Она может применяться в кириллических доменах или в случае короткого адреса страницы. Главные плюсы: простота запоминания русскоязычными пользователями, большое количество свободных вариантов из-за большой популярности латиницы и низкой — кириллицы, а также возможность использования ключевых слов для русскоязычного SEO. Минус — в восприятии русскоязычных доменов зарубежными пользователями.
Поисковики рекомендуют владельцам сайтов создавать адреса страниц, которые будут понятны простым пользователям. Обычному человеку будет сложно понять, что его ждет на странице, если ее адрес состоит из буквенных и цифровых кодовых обозначений.
Плюсы человекопонятных URL прямо следуют из уже знакомых нам пунктов:
- они легко читаются и не несут для пользователя загадки о содержимом страницы;
- в них удобно вставлять ключевые слова, что является плюсом для SEO-продвижения;
- такие адреса можно безбоязненно передавать в личных сообщениях другим людям;
- с такими адресами просто перемещаться по сайту, удаляя лишние разделы из браузерной строки.
При перенесении русскоязычных фраз в тело URL-адреса предпочтительно использовать общеустановленные правила транслитерации, которые облегчают восприятие при прочтении. Ниже приведена таблица транслитерации для отдельных букв кириллического алфавита.
| Буква кирилли-ческого алфавита | Транслит | Буква кирилли-ческого алфавита | Транслит | Буква кирилли-ческого алфавита | Транслит |
|---|---|---|---|---|---|
| А | A | К | K | Х | H |
| Б | B | Л | L | Ц | Ts |
| В | V | М | M | Ч | Ch |
| Г | G | Н | N | Ш | Sh |
| Д | D | О | O | Щ | Shch |
| Е | E | П | P | Ъ | — |
| Ё | E | Р | R | Ы | Y |
| Ж | Zh | С | S | Ь | — |
| З | Z | Т | T | Э | E |
| И | I | У | U | Ю | Yu |
| Й | Y | Ф | F | Я | Ya |
Пробелы в тексте заменяются знаком тире или нижним подчеркиванием, заглавные буквы не используются. Также рекомендуется создавать максимально короткие адреса.
- Включайте в описание адреса ключевые слова, поскольку поисковые роботы ориентируются и на адресные описания. Но не стоит ими злоупотреблять, чтобы поисковик не расценил это как попытку использования спамных методов продвижения.
- Создавайте максимально короткий и удобный URL. Лучше, если в нем будет не более 4–5 слов или 80 символов. Длинным ссылкам проблематично попасть в поисковую выдачу.
- Иногда из URL рекомендуется убирать названия некоторых разделов. Если требуемая страница находится далеко от главной, ее адрес будет слишком длинным.
- Используйте латиницу в описании адреса. При всех кажущихся преимуществах, кириллические адреса уступают латинице в плане продвижения.
- Разделяйте слова в адресе не нижним подчеркиванием, а знаком дефиса.
- При изменении написания адреса необходимо настроить 301 редирект.
Эти простые правила помогут создать максимально удобочитаемые URL-адреса, которые могут получить преимущество при ранжировании страниц в поисковой выдаче.
- Как выглядит URL адрес
- Как скопировать URL страницы
В статье мы рассмотрим, что такое URL сайта, из чего состоит адрес сайта, как найти URL и скопировать его. Итак, URL ― что это?
URL (Uniform Resource Locator — единый указатель ресурсов) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и др.), загруженных в интернет.
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками. Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.
Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).
URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.
В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.
Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.