Наталья Сидорова, архитектор и сооснователь архитектурной группы DNK ag, рассказывает и показывает на примере реализованных кейсов, что такое дизайн-код территории, как он создается и какие задачи решает.
Дизайн-код (ДК) – понятие довольно широкое, давать ему четкое определение следует применительно к каждому отдельному проекту или зданию. Согласно определению, данному в словаре на сайте strelka.mag, дизайн-код — это проиллюстрированный набор правил проектирования, требований и рекомендаций по вопросам физического и эстетического развития проекта. Графические и письменные компоненты дизайн-кода подробно и точно строят дизайнерское видение генерального плана при проектировании и разработке объекта. ДК обычно содержит блок фиксированных правил и свободных, которые предлагают определенную вариативность решений поставленной задачи. Один из примеров – проект ЗИЛАРТ, жилой район на полуострове бывшего завода ЗИЛ, в 5 км от центра Москвы, где мы принимали участие во второй и третьей очередях жилой застройки.
Кейс ЗИЛАРТ
Концепция ЗИЛАРТ – продуманный мастер-план и единый дизайн-код, разработанный для всей территории ЗИЛ архитектурным бюро «Меганом». Автор Юрий Григорян привлек к работе над огромной территорией разных архитекторов, чтобы получился живой разнообразный город, несмотря на то, что он создан одномоментно. Предложенный дизайн-код задавал градостроительные параметры и параметры для зданий по высотности и основным членениям объемов, требования к материалам. В то же время в ДК была установка на художественную уникальность каждого из зданий. И в этой художественной части архитекторам представлялась определенная свобода решений, но в единой стилистике градостроительной концепции. Так, например, во второй очереди при заданном ДК параметре «башня в материале белого цвета» у нас получилась башня «Чайка» (14 квартал) со складчатым фасадом, где угол излома и структура окон ассоциируются с силуэтом крыла чайки.
Башня «Чайка»
А в третьей очереди (квартал 26) для угловой башни каждый сотрудник нашего бюро разработал свой этаж, потом мы смешали их в случайном порядке, выбирая высоту по жеребьевке, собрали их в макете, а дальше доработали и гармонизировали фасады. Получился дом-манифест или, как мы его назвали, «Мастер-ключ», который символизирует творческое взаимодействие всех архитекторов как при проектировании всего ЗИЛАРТа, так и отдельного здания в отдельном квартале: на нем проявился живой фасад с разными окнами и богатой поверхностью со своим узором, рельефом, фактурой и текстурой.
Благодаря существующему дизайн-коду и установленным правилам на ЗИЛАРТе получилась слаженная работа всех команд архитекторов, автоматическая увязка всех элементов в рамках ДК, но при этом и создание уникальных решений. Как результат – целостный образ застройки. Таким образом, дизайн-код можно интерпретировать как установку глобальных рамок, куда уже встраиваются отдельные элементы.
ЗИЛАРТ
Кейс «Новый город»
С другой стороны, дизайн-код может быть ключом для формирования пространств, особенно когда речь идет о взаимодействии существующей и будущей застройки, а не отдельных объектов или фасадов. Такую задачу мы решали при создании дизайн-кода для района «Новый город» (в границах территории ул. 50 лет ВЛКСМ и ул. Фруктовой) в Ижевске, где мы работали с уже существующей планировочной концепцией застройки. В основе нашего дизайн-кода – принцип пространств, заложенных в планировочной схеме: Площадь, Двор, Сквер, Улицы, Бульвар, Променад. Именно типология того или иного пространства с его сценариями, характером и эмоциями, которые оно вызывает, продиктовала разнообразные концепции фасадов. Например, камерное и в то же время общественное «Пространство сквера» образовано несколькими кварталами с разными фасадами. Главное здесь – вид на городской сквер, поэтому элементами кода стали большие окна, активный паттерн балконов и эркера, террасы на верхних этажах. По-другому решено динамичное «Пространство улиц». Здесь живой и вместе с тем спокойный характер фасада: однотонный по цвету с подвижным ритмом окон; выступающие эркеры и балконы. Акцент на завершение зданий – мансарды с террасами.
То есть в «Новом городе» мы использовали образный подход: сформировали характер пространств, на которые выходят дома, и в зависимости от него «прописали» сценарии фасадов. В результате мы получили городское разнообразие, так необходимое большому району, которое достигается не просто чередованием разных домов и кварталов, а более сложными концептуальными решениями.
«Новый город», Ижевск
Как разработать дизайн и код персонального веб-сайта
Привет, Хабр! представляю вашему вниманию перевод статьи «How to Design and Code a Personal Website» автора Ryan Smith.
Многие разработчики считают, что быть хорошим дизайнером — это врожденная способность, что творческий подход — это то, с чем вы сразу родились. На самом деле, дизайн — это навык, который можно освоить, как и любой другой. Для создания красивого сайта не обязательно родиться художником, нужно только попрактиковаться, хорошо так попрактиковаться. Эта статья расскажет о том, как практиковать дизайн через процесс создания персонального сайта с нуля и превращения его в код.
Зачем проектировать самостоятельно?
Зачем проектировать сайт самостоятельно, если можно использовать библиотеку пользовательского интерфейса, такую как Bootstrap или ещё лучше готовый шаблон? Ниже приведены некоторые из преимуществ самостоятельного дизайна вашего сайта.
1. Выделяться из общей массы
- Многие блоги разработчиков используют похожие шаблоны, и легко заметить, что это не пользовательский, не авторский дизайн. Если цель личного сайта — продемонстрировать свои возможности, то использование шаблона может отвлечь внимание от этой цели и испортить впечатление.
2. Практикуйтесь в своем мастерстве
- Разработка поможет вам применить на практике алгоритмы, принципы разработки, инструменты, HTML и CSS. Вам будет удобнее разрабатывать пользовательские интерфейсы и выводить их в Интернет.
3. Повышение производительности приложений
- Ваши веб-сайты будут легковесными и будут лучше работать с пользовательскими CSS. Если вам нужно включить библиотеку пользовательского интерфейса или шаблон, он может содержать большое количество кода, охватывающего различные возможные настройки, которые вы не используете. Если неиспользованный код будет отправлен пользователю, это негативно скажется на производительности вашего сайта.
4. Развивать профессиональные навыки
- В роли веб-разработчика вам, возможно, не придется реализовывать весь дизайн сайта с нуля, но вы должны быть в состоянии сделать достойный внешний вид интерфейса, который соответствует существующим дизайнам. Быть «полнофункциональным разработчиком» часто означает владеть внутренним языком или фреймворком JavaScript, одновременно имея возможность работать с дизайном, HTML и CSS. В итоге, работа выполняется, но результат может не быть эстетически привлекательным, и может быть несовместимым с остальными приложениями или быть недоступным на некоторых устройствах. Полнофункциональные разработчики должны обладать некоторыми базовыми знаниями в области проектирования и суметь обучить пользователя.
5. Это может быть весело
- Создание того, чем вы гордитесь, — это полезный опыт. Это доставит удовольствие, если вы найдете достаточно времени для практики. Вам не обязательно быть художником, чтобы получать от этого удовлетворение.
Чтобы приступить к разработке своего сайта, выполните поэтапные шаги. Трудно визуализировать дизайн из редактора кода, поэтому сначала я рекомендую работать в визуальном инструменте дизайна, а затем переводить полученный результат в код. Сначала легче сосредоточиться на дизайне, чтобы вы могли видеть его и вносить коррективы, без необходимости переписывания кода.
Создание каркаса модели
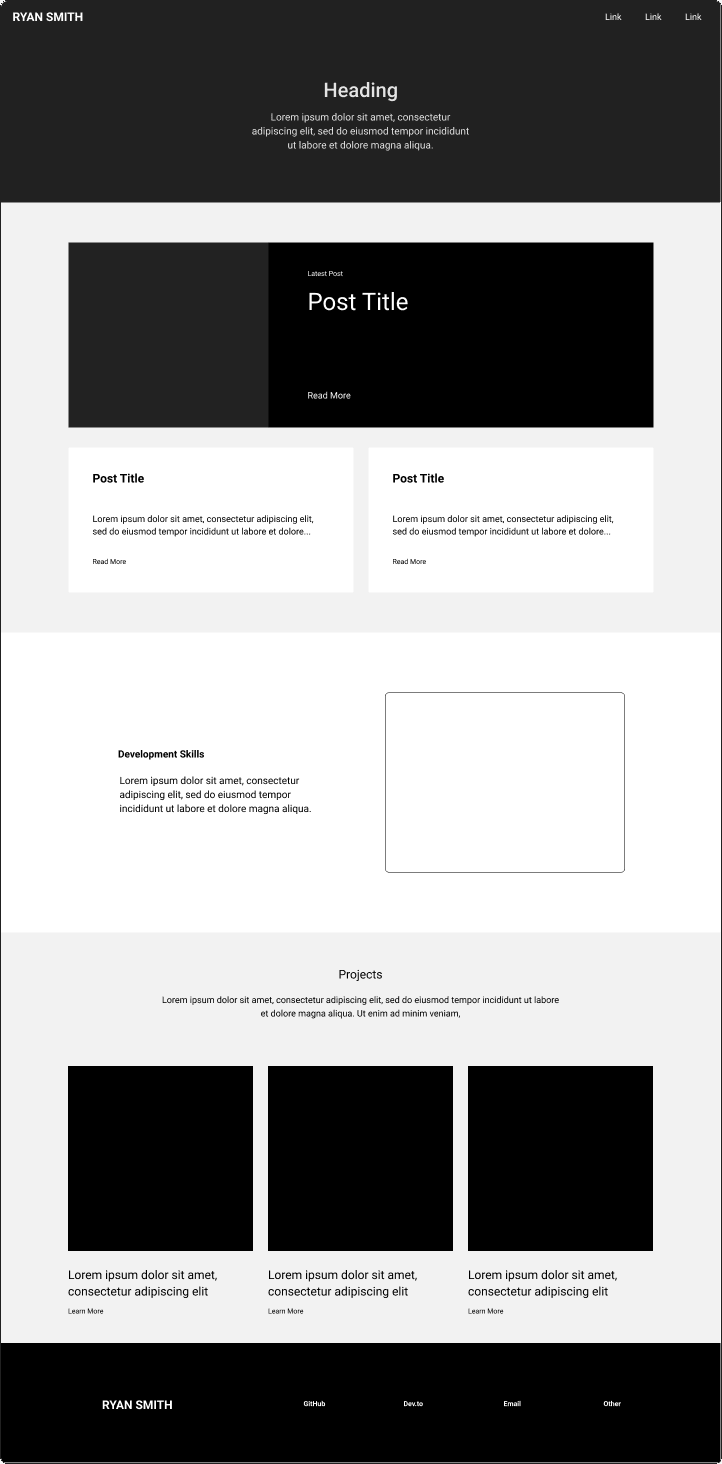
Первый шаг — создание приблизительного каркаса сайта. Создание каркаса помогает определить структуру страницы до добавления визуального дизайна и контента. Каркас не обязательно должен быть красивым, он должен фокусироваться на компоновке контента. Вы можете нарисовать его вручную или воспользоваться основными функциями инструмента разработки. Чтобы создать каркас (прототип), я представляю дизайн как серию прямоугольников. Элементы веб-страницы представляют собой прямоугольные блоки, которые строятся сверху вниз. Начните с прямоугольников, для этого вам точно не потребуются никакие художественные таланты.
Структура веб-сайта
Элементы, которые вы добавлять в каркас, зависят от вас. Вы можете добавить панель навигации, заголовок, записи в блоге и нижний колонтитул. Для начала, возможно, вам не понадобятся все эти элементы, вы можете оставить их базовыми и добавить их позже. Решите, что вы хотите включить, и добавьте эти секции в ваш каркас. Если у вас возникли проблемы с этим шагом, вы можете просмотреть аналогичный веб-сайт, копировать структуру контента и модифицировать его в соответствии с вашими запросами.
Каркас не обязательно должен быть идеальным. Как только структура вашего сайта будет вас устраивать, вы сможете перейти к визуальному дизайну.
Применяйте визуальный дизайн
Для преобразования приблизительного каркаса в конструкцию можно использовать бесплатный инструмент разработки, такой как графический редактор Figma. Если вы никогда не пользовались программой разработки, может потребоваться некоторое время, чтобы привыкнуть к ней, но вам не нужно быть в ней специалистом. Для начала достаточны основные функции, такие как добавление прямоугольников, изменение размера и настройка свойств.
Реализация макета
Для начала создайте пустое полотно, на котором будет представлена пустая страница браузера. Добавляйте свой каркас в инструмент разработки, создавая контейнеры для вашего содержимого. Я рекомендую сначала начать с черно-белых вариантов, чтобы вы могли сосредоточиться на макетах. Откорректируйте макет таким образом, чтобы элементы были соответствующего размера, выровнены и между ними оставалось свободное пространство.
Добавление разделов и содержимого хранилища
После того, как вы сделаете его похожим на веб-сайт, сделайте его красивее. Имитируйте стили других веб-сайтов, выясняя, за счет чего элементы выглядят привлекательными.
На данном этапе рассмотрим форму, размер, границы и тени. Постепенно обновляйте основные прямоугольники до нужного вам стиля.
Обновление графики
Шрифты и расстояние между ними имеют большое значение для придания дизайну безупречного вида. Даже простой дизайн может быть высококачественным, если хорошо выполнена графика. Опять же, вы можете копировать другой веб-сайт или искать шрифт и графические ресурсы для добавления в ваш дизайн.
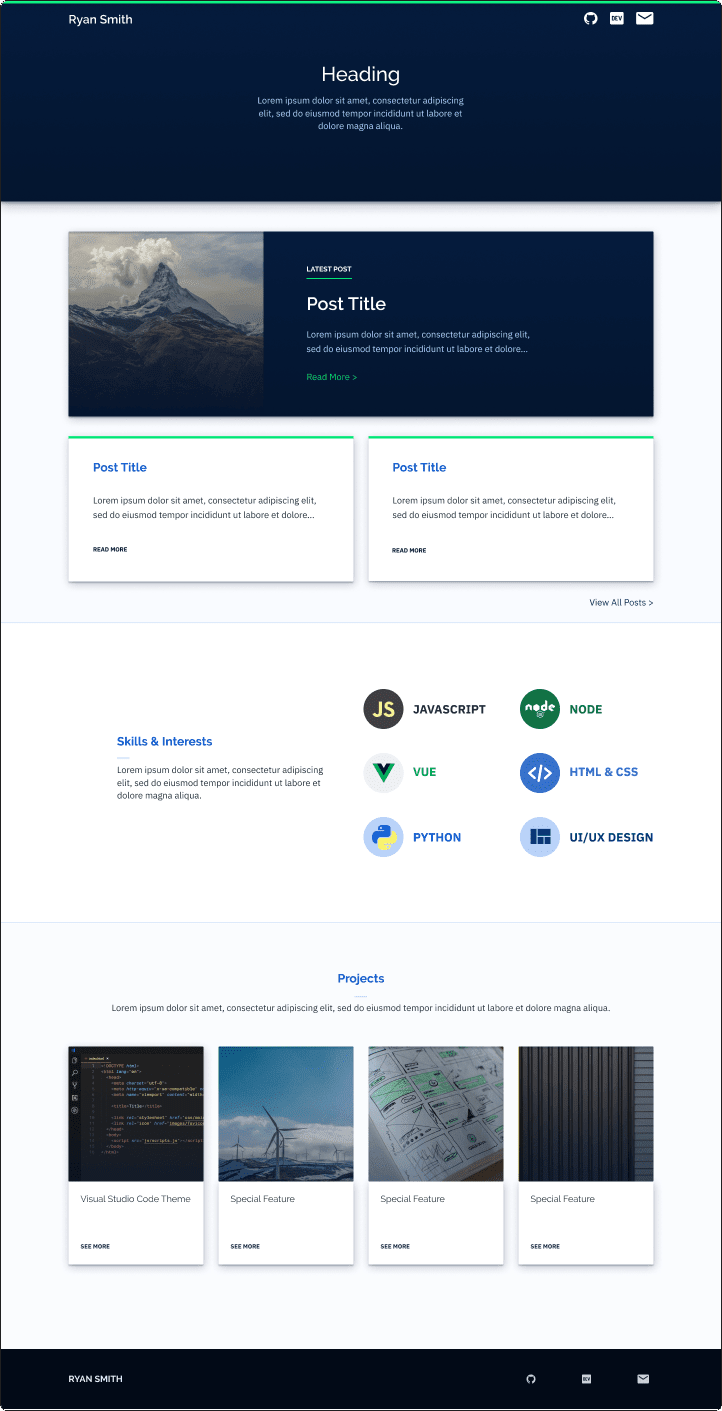
Добавьте цвет
Затем добавьте цвет на сайт. Придайте вашему сайту особенность, создав свой бренд. Подумайте о том, как вы хотите, чтобы сайт попал к читателю. Если вы хотите, чтобы он выглядел чистым и минималистичным, выбирайте не слишком яркие цвета, следите за тем, чтобы градиенты были едва заметными, и выбирайте легко читаемые шрифты. Если вы хотите, чтобы он выглядел забавно, то выберите яркие цвета, используйте яркие градиенты, применяйте текстуры фона, используйте закругленные элементы, и выберите шрифты, которые выделяются.
Добавление цвета может показаться пугающим, но для этого вам не нужно знать теорию цвета. Если ваш дизайн начался в черно-белом цвете, вы можете выбрать один цвет для акцентирования элементов, чтобы придать дизайну немного жизни. Если вы хотите выйти за рамки этого, я рекомендую выбрать один или два цвета, которые вам нравятся, а затем использовать различные варианты освещенности этого цвета. Это помогает создать связующую тему, не являясь экспертом в данной сфере. При выборе цвета фона и переднего плана следует помнить о читаемости, проверяя цветовой контраст.
Примером может служить установка темно-синего цвета для фона, затем использование более светлой версии того же синего цвета для текста. Для белых цветов фона можно использовать среднюю яркость синего для заголовков.
После того, как вы добавили цвет, переходите к обзору общего дизайна и внесению изменений.
Уточнение
При разработке вам следует сделать шаг назад, отстраниться и абстрагироваться, чтобы взглянуть на ваш проект в целом и доработать его. Критикуйте свой проект, описывая то, что вы видите простым языком, а затем переведите это в техническую проблему, которую необходимо решить.
— Выглядит тесновато?
- Увеличьте отступы и поля
— Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Как только вы закончите разработку дизайна, вы можете начать переводить его в код.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Стилизуйте его с помощью CSS
Поскольку HTML-документы добавляются сверху вниз, вы можете начать с верхней части документа и работать вниз. Используя созданный вами дизайн, постарайтесь скопировать его как можно ближе в HTML & CSS.
Помните, что это не должно быть по принципу «все или ничего», вы можете реализовать части, необходимые для начальной версии сайта. Для моего сайта мне было необходимо только введение, ссылки и способ размещения блогов, так что, это все, что я начал воплощать. Если вы не готовы к воплощению раздела, вы можете удалить его, пока не будете готовы.
Расположение секций и элементов
Я рекомендую сконцентрироваться на компоновке элементов и сохранить эстетические аспекты на более поздний срок. Если вы расставляете и стилизуете элементы одновременно, это может привести к метанию вперед и назад, что может приостановить ваш прогресс. Примером может служить раскладка навигационной панели при попытке задать тип и размеры шрифтов. Возможно, у вас все удобно скомпоновано, но затем настройка шрифта все сбрасывает. Это может заставить вас изменить панель навигации, чтобы она снова подошла по размеру. Но что если навигационная панель теперь слишком высокая? Вы можете изменять это несколько раз, что может привести к огорчению. Вместо этого я рекомендую в первую очередь сконцентрироваться на компоновке элементов и попытаться заставить их работать с различными размерами контента. Это может потребовать метод проб и ошибок в CSS, но чтобы убедиться, что ваши элементы имеют достаточную ширину, для удобного добавления в него содержимого.
При превращении макета в полноценный дизайн я предпочитаю думать о горизонтальных линиях, которые разрезают дизайн на секции сверху вниз. Навигационная панель наверху может быть первым кусочком. Вы можете сосредоточиться только на HTML и CSS, которые необходимы для навигации, не беспокоясь о разделах ниже. Внутри навигационной панели вертикальные фрагменты могут быть разделены на элементы, составляющие навигацию. Сосредоточьтесь на элементе, расположенном в крайнем левом углу, а затем следуйте направо. Когда навигационная панель будет установлена, перейдите к разделу под ней.
Добавьте визуальные стили
Стилизуйте элементы, основываясь на вашем дизайне и добавляя одинаковые лица шрифтов, размеры шрифтов, вес шрифтов, цвета и изображения. При размещении результата дизайна в Интернете может потребоваться корректировка, так как визуализация в браузере и в разных браузерах может отличаться.
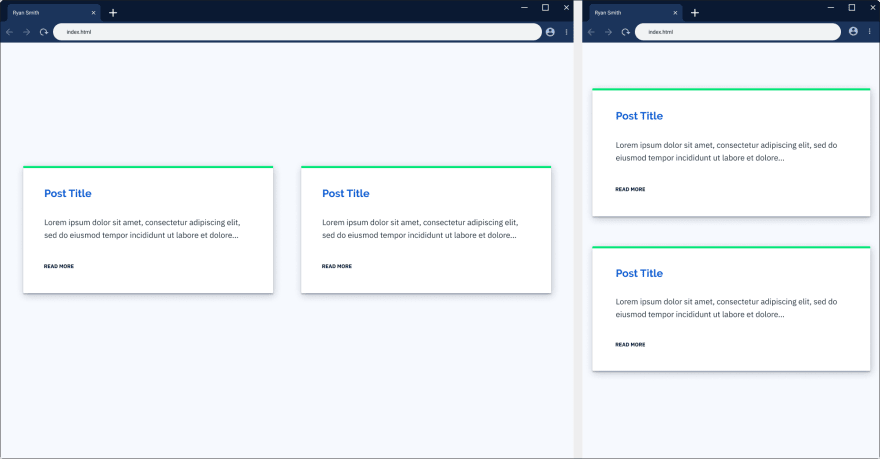
Сделайте его отзывчивым
Сделайте его быстро реагирующим, чтобы пользователи на экранах различных размеров могли легко просматривать содержимое. Сделать сайт быстро реагирующим не обязательно будет тяжело. Ему не нужно перемещать элементы или иметь меню только для мобильных устройств. Простой способ сделать базовый дизайн быстро реагирующим — это иметь точку останова, когда элементы начинают обрезаться или сжиматься, создавать стек и делать их по всей ширине страницы.
Когда ваш проект реализован, все готово! Теперь вы можете решить, что хотите с ним делать.
Следующие шаги
- Теперь, когда сайт спроектирован и закодирован, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создав внутренний модуль или добавив дизайн к внешнему модулю.
- Продолжайте тренироваться, совершенствуйтесь. Для комфортной разработки может потребоваться время. Я надеюсь, что это руководство стало шагом в правильном направлении.
Заключение
- Сам дизайн сайта поможет вам отработать навыки дизайна и выделиться на фоне остальных.
- Создайте каркас для структурирования содержания и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента для разработки. Получите вдохновение от дизайна, который вам нравится.
- Кодируйте HTML-структуры страницы, чтобы понять, какие CSS необходимо применить для преобразования этих элементов.
- Стилизуйте страницы с CSS в соответствии с вашим дизайном.
- Переведите его на следующий уровень, развернув его, используя в качестве практического проекта или продолжая совершенствовать дизайн.
Дизайн-коды российских городов
Дизайн-код — это проиллюстрированный набор правил, требований и рекомендаций по вопросам облика города, который принят городскими властями, следящими за его исполнением.
В России под дизайн-кодом обычно понимают правила размещения вывесок, хотя дизайн-код может определять и то, как выглядит город в целом: какая в нем наружная реклама, как содержать фасады зданий, как развивать облик улиц и общественных пространств, какую ставить уличную мебель и малые архитектурные формы, как выглядит городская навигация, символика и как их применять.
В отличие о градостроительных документов, которые определяют как строить город, дизайн-код говорит, как город должен выглядеть.
Требования к облику городской среды есть в том или ином виде в документах всех российских городов, они содержатся в различных правилах содержания фасадов, требованиях к размещению рекламы и вывесок, но обычно они обрывочны и слабо конкретизированы. В настоящем же дизайн-коде требования расписаны полноценно, есть подробная графическая часть, которая показывает, как, например, размещать вывески на зданиях. Первый такой полноценный документ в России, который можно назвать дизайн-кодом, сделала Студия Артемия Лебедева в 2014 году для Москвы.
Подробнее о дизайн-коде
— Статья журнала STRELKA MAG «Словарный запас: дизайн-код»
— Статья Ильи Варламова «Откуда в наших городах появляются уродливые вывески» о том, почему города страдают без дизайн-кода
— Статья Аркадия Гершмана «Зачем убирать вывески с фасадов»
— Арт-директор Студии Артемия Лебедева о разработке московского дизайн-кода
Дизайн-коды по городам
Москва
действует с 2014 года
Руководство по размещению вывесок на центральных улицах Москвы от Студии Артемия Лебедева + Постановление «О размещении информационных конструкций в городе Москве»
Челябинск
действует с 2018 года
Правила размещения и содержания информационных конструкций на территории города Челябинска + объясняющий сайт «Как разгадать дизайн-код»
Белгород
действует с 2018 года
Правила благоустройства Белгорода + сайт ВывескиБелгорода.рф
Саратов
действует с 2017 года
Правила размещения вывесок от КБ Стрелка + Правила благоустройства территории муниципального образования
Ижевск
действует с 2018 года
Порядок размещения и эксплуатации информационных конструкций в городе Ижевске + объясняющий сайт
Воронеж
действует с 2015 года
Дизайн-регламент «Внешний вид фасадов зданий и сооружений в городском округе город Воронеж» + буклет с графической частью
Нижний Новгород
действует с 2017 года
Правила размещения и содержания информационных конструкций + архитектурно-художественные концепции улицы Большая Покровская, улицы Варварская, улиц вблизи стадиона для ЧМ-2018
Калининград
действует с 2019 года
Правила для вывесок, нестационарных объектов торговли, ярмарок выходного дня и каталог типовой городской мебели, разработанные КБ Стрелка
Иваново
действует с апреля 2019 года
Дизайн-код города Иваново: вывески
Тобольск
действует с 2019 года
Дизайн-бук Тобольска, разработанный КБ Стрелка
Архангельск
действует с июля 2020 года
Дизайн-код Архангельска, разработанный Студией Артемия Лебедева
Если вы знаете о еще каких-то российских городах, в которых действует дизайн-код, напишите нам об этом: chelurban74@gmail.com
Теги: дизайн дизайн-код реклама
Поделиться
Поделиться
Отправить
Твитнуть
Класснуть
2017 26 001
Другие статьи
Дизайн-код присваивается каждому городу России, причем он позволяет получить цельный, понятный и согласованный объект. Он присваивается различным крупным строениям или субъектам РФ. Присвоение кодов улицам, проспектам или городам дает возможность сделать экстерьер любого населенного пункта привлекательным и завершенным.
Содержание
- 1 Что это такое
- 2 Для чего необходимы
- 2.1 Чистые фасады
- 2.2 Повышение комфортности жизни
- 2.3 Наведение визуального порядка
- 2.4 Экономия городского бюджета
- 3 Правила разработки
- 4 Можно ли одним кодом пользоваться для нескольких населенных пунктов
- 5 Таблица с кодами
Что это такое
Он представлен набором правил, которым следуют дизайнеры и архитекторы в процессе проектирования зданий или улиц, а также полноценных населенных пунктов. Правила детально проиллюстрированы, поэтому если следовать им, то можно выстроить грамотное дизайнерское видение любого объекта.
На западе так же используются дизайн-коды. Наиболее легко увидеть их с помощью изучения рекламных вывесок, в которых учитывается угол падения света, размер конструкций, а также создаваемый визуальный конфликт с другими щитами, располагающимися рядом.
Для чего необходимы
С помощью данных правил проектирования можно улучшить внешний вид любого здания, улицы или населенного пункта. Он позволяет получить красивые, гармоничные и чистые фасады, а также визуально сделать объект целостным.
Чистые фасады
Если дизайнеры будут следовать дизайн-кодам городов, то это позволит избавиться от визуального мусора, который имеется практически на каждом строении. До применения кодов предприниматели часто загромождают фасады большим количеством рекламной информации, причем разные плакаты или вывески не сочетаются друг с другом. Иногда на одном фасаде располагается до 10 вывесок, выполненных в различных стилях или расцветках.
После использования дизайн-кода значительно улучшается внешний вид фасада благодаря следующим критериям:
- вывески делаются очень маленькими, поэтому занимают мало места на стене здания;
- все рекламные плакаты выполнены в одном цвете и стиле;
- запрещено пользоваться яркими расцветками или бегущими строками.
Благодаря таким действиям предприниматели все равно могут рекламировать свои магазины или товары, но при этом не портится внешний вид здания или всей улицы. Поэтому в каждом городе России должны применяться специальные правила проектирования.
Важно запретить магазинам полностью перекрывать привлекательные фасады рекламными изделиями. Если администрация каждого субъекта установит свои правила, то можно избавиться от слишком большого количества плакатов, а также удастся сделать любое здание красивым и интересным.
Дизайн-коды распространяются не только на какие-либо центральные здания, но и на маленькие архитектурные формы, а также озеленение.
Если применяются правила проектирования, то запрещено ставить рядом с памятниками какие-либо современные конструкции необычной формы, которые не сочетаются по внешнему виду и стилю с традиционной архитектурой. Дизайн-код разрабатывается отдельно для каждого города, поскольку учитываются особенности региона. Например, в Праге все флаги оснащаются специальным логотипом, а на улицах Норвегии используются только деревянные вывески.
Повышение комфортности жизни
С помощью дизайн-кода определяется даже дизайн лавочек, урн и других малых архитектурных объектов. Правила касаются даже высоты урн, длины лавок или других мелких деталей, которые положительно сказываются на комфортности их использования по назначению. В России такие стандарты пока отсутствуют, но все чаще архитекторы и руководство различных городов начинают задумываться об их применении.
На территории России часто можно встретить очень маленькие урны, которыми сложно пользоваться. Нередко бумажка уносится ветром, а не попадает в мусорный бак. В РФ обычно урны окрашиваются в зеленый цвет, поскольку предполагается, что таким способом они гармонируют с зеленью. Но осенью, зимой и весной данные элементы привлекают слишком много внимания, а также портят внешний вид парка или другого участка города. Поэтому по правилам целесообразно воспользоваться для их окрашивания нейтральными оттенками, например, серым или коричневым.
Повысить комфортность жизни населения можно даже с помощью городских заборов, которые часто можно заменить живой изгородью. Лучше всего для таких элементов пользоваться черным цветом, а не яркими оттенками, которые привлекают слишком много внимания. Отсутствие акцентов положительно сказывается и на езде на автомобиле, поскольку уменьшается контрастность для водителей машин.
Наведение визуального порядка
Значимой задачей дизайн-кодов считается борьба с визуальными контрастами и хаосом. Даже привлекательные и качественные элементы, применяемые для украшения города, при неправильном сочетании формируют странные и некрасивые композиции. Часто руководство регионов сначала закупают урны, потом приобретаются скамейки, а после делаются рекламные вывески. Эти части могут плохо сочетаться друг с другом. Важно закупать элементы, входящие в один комплект, поскольку они обладают единым стилем, а также выполнены в одном цвете.
Не всегда в парке или ином месте вовсе уместны какие-либо малые архитектурные формы. В современных районах нельзя ставить фонари в ретро-стиле. Но обычно мелкие элементы меняются намного быстрее, чем фасады зданий, поэтому важно выбирать изделия, которые будут хорошо сочетаться с традиционной архитектурой.
Экономия городского бюджета
Дизайн-код позволяет бороться с огромным количеством рекламных объявлений и граффити, которые размещаются непосредственно на фасадах зданий. С помощью специальных правил можно расчистить город, экономя городские средства.
Если окрасить столбы в черный цвет, то значительно снижается вероятность появления граффити, поскольку нарушители предпочитают пользоваться черными маркерами. Если же такой столб дополнительно сделать рельефным, то на него тяжело будет наклеить листок.
Во многих европейских странах столбы – это многофункциональные элементы, используемые в качестве средства навигации, места для фиксации дорожного знака и урны.
Правила разработки
Перед созданием дизайн-кода проводятся исследования, позволяющие оценить важнейшие особенности населенного пункта. Они будут закреплены в правилах. Дополнительно исследования дают возможность найти все проблемы города. На такую работу уходит около одного месяца, причем желательно создать несколько групп, чтобы оценить состояние озеленения, фасадов, малых архитектурных объектов и других элементов.
Далее оцениваются требования законодательства конкретного региона, чтобы создать регламентированный дизайн-код. Новые правила архитектуры должны быть внесены в местные нормативные акты региона, поскольку только тогда они будут применяться всеми жителями. Статистика показывает, что рекомендации обычно не выполняются.
Для разработки дизайн-кода приходится привлекать дизайнеров, архитекторов, редакторов, юристов и даже верстальщиков.
Можно ли одним кодом пользоваться для нескольких населенных пунктов
Многие российские города очень похожи, поскольку они выравниваются с помощью типовой архитектуры. Но каждый регион обладает своей планировкой, расположением рек и других аналогичных объектов. Поэтому с помощью правильно сделанного дизайн-кода можно проявить эту разницу.
Поэтому эксперты уверяют, что самым лучшим решением будет создание дизайн-кода для каждого региона.
Таблица с кодами
Коды немного отличаются в различных регионах, поскольку разрабатываются индивидуально для каждого субъекта РФ.
| Регион | Краткое содержание дизайн-кода |
| Курск | Для Курска разработаны единые правила городского дизайна. Дизайн-код распространяется не только на фасады, но и на все элементы городской среды. В порядок приведено 30 фасадов зданий, 9 объектов культурного наследия и торговый центр. Для маломобильных граждан установлены пандусы с поручнями. Реклама приведена в соответствие с предписаниями. |
| Иваново | Действует с апреля 2019 года. Все новые правила касаются вывесок на улице, в ТЦ и других объектов. |
| Псков | Включает правила размещения вывесок, оформления ярмарок, а также нестационарных торговых объектов. |
| Шахты | Все вывески над магазинами должны быть приведены к единому утвержденному стилю. Они должны стать меньше и не разрушать визуально фасады домов. Новые правила касаются оформления остановочных павильонов, балконов, лоджий, скамеек, урн. |
| Рыбинск | Проект исторического дизайн-кода в центре города Рыбинска не имеет аналогов в России. Здесь сохранился исторический центр ХIХ – начала ХХ веков практически без искажений застройки советского периода. |
| Архангельск | Действует с июля 2020 года. Дизайн-код Архангельска разработан студией Артемия Лебедева. Правила действуют в отношении вывесок, универсальных носителей информации, а также адресных табличек. |
| Тверь | Правила оформления вывесок должны применяться ко всем параметрам, таким как композиция, типология, размер с шрифтом названий. Обновления, внесённые в документ, ограничивают использование определенных типов вывесок в пределах исторического центра Краснодара и на магистральных въездах в город. |
| Челябинск | Действует с 2018 года. Владельцам кафе, банков, магазинов и других заведений, которые находятся в центре Челябинска и на гостевых маршрутах, пришлось изменить внешний вид фасадов. |
| Белгород | Действует с 2018 года. Дизайн-код устанавливает единые и обязательные к исполнению требования в сфере благоустройства, обеспечению доступности городской среды, определяет общие требования к состоянию общественных пространств, состоянию и облику зданий различного назначения и разной формы собственности, к объектам благоустройства и их отдельным элементам, к содержанию и эксплуатации объектов благоустройства, порядок контроля за соблюдением Правил благоустройства, порядок и механизмы общественного участия в процессе благоустройства, порядок составления дендрологических планов. |
Благодаря таким значительным изменениям в документе внешний вид городов значительно отличается друг от друга.
Предлагаем посмотреть видео по теме статьи:
Благодаря дизайн-кодам удается значительно улучшить внешний вид любого города или строения. Он позволяет пользоваться определенными правилами и требованиями к оформлению фасадов, малых архитектурных объектов и других элементов на улице. Для каждого города разрабатывается собственный документ.